Anmerkungen zur zweiten Auflage
Technologiekarte für Webanwendungen
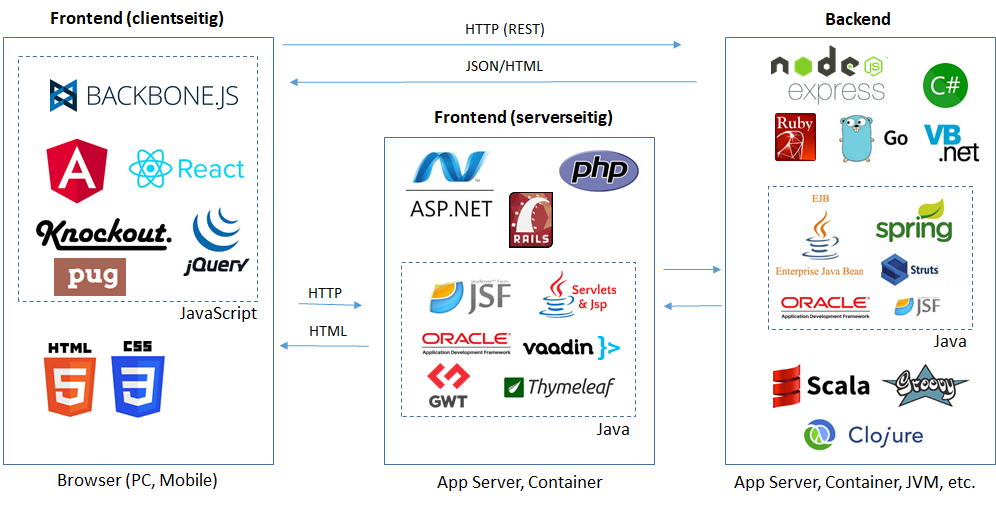
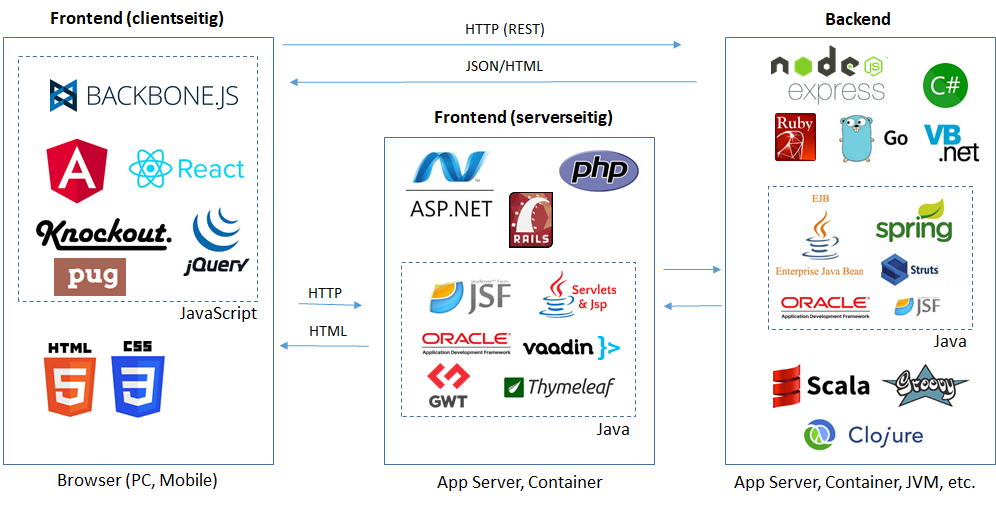
Die zweite Auflage des Buches ist zwar noch nicht verfügbar, trotzdem möchte ich an dieser Stelle bereits erstes Zusatzmaterial veröffentlichen. Die folgende Darstellung zeigt geläufige Technologien und Programmiersprachen, die in modernen Webanwendungen heute eingesetzt werden.  Natürlich stellt dies nur einen Auszug dar, denn es kommen ständig neue hinzu. Die Darstellung soll dabei helfen, insbesondere die unterschiedlichen Programmiersprachen, die vielfach auch im Buch erwähnt werden, besser verorten zu können.
Natürlich stellt dies nur einen Auszug dar, denn es kommen ständig neue hinzu. Die Darstellung soll dabei helfen, insbesondere die unterschiedlichen Programmiersprachen, die vielfach auch im Buch erwähnt werden, besser verorten zu können.
Grundsätzlich untersteilen wir heute Frontend und Backend sowie entsprechend Frontend- und Backendentwicklung. Allerdings ist es wichtig zu verstehen, dass der Bereich Frontend sich wiederum in Technologien und Programmiersprachen unterteilt, die serverseitig und solche die auf dem Client (also im Browser) ausgeführt werden.
Content Security Policy (CSP, Abschnitt 3.13.5)
In dem Buch habe ich auf ein neues Attribut hingewiesen, mit der es ab CSP 2.0 möglich ist, bestimmte Inline-Skriptblöcke explizit zu erlauben, also zu „wihitelisten“. Dies ist in einigen Fällen (etwa wo solche Blöcke durch ein Framework automatisch eingebaut werden) schlicht unumgehbar, um eine CSP einzusetzen.
Wie in dem Buch beschrieben, brauchen wir die Skriptbereiche hierzu einfach nur zu hashen und den Hash in der Policy wie folgt mitsenden:
Content-Security-Policy: script-src 'sha256-1k/RwDD3A+xnxZogLFSUWP-9jGMvmdeww4OSpMKdUxn4='
Wer den Hash nicht selbst erstellen will, den helfen die referenzierten Online-Tools. Die einfachste Möglichkeit ist aber sicherlich einfach in die Entwickler-Konsole vom Chrome Browser zu schauen, denn dort werden die erwarteten Hashes für gefundene Skriptbereiche gleich angegeben, die dann nur noch per Copy-und-Paste übernommen werden müssen.
Neben diesem Verfahren gibt es übrigens mit Nouces auch noch eine weitere Möglichkeit Skriptbereiche zu whitelisten. Statt diese zu hashen wird hierbei ein zufälliger Wert (Nonce) automatisiert bei jedem Seitenaufruf generiert, und dieser sowohl in die CSP-Policy
Content-Security-Policy: default-src 'self'; script-src 'nonce-4AEemGb0xJptoIGFP3Nd'
als auch in den entsprechenden Skriptbereich eingetragen.
<script nonce="4AEemGb0xJptoIGFP3Nd">
...
</script>
Das Problem, dass jedoch beide Verfahren gleichermaßen haben ist die Abwertskompatibilität. Denn Browser, welche noch keine Unterstützung für CSP 2.0 bieten, würden hier die definierten Ausnahmen schlicht ignorieren und folglich den darin enthaltenen Skriptcode nicht ausführen.
Daher bleibt uns in diesem Fall leider nichts anderes übrig, als die CSP für ältere Clients zu deaktivieren. Das ist nicht schön, die Alternativen wäre jedoch, dass dort entweder die Webseite gar nicht mehr funktioniert oder für die CSP überhaupt nicht verwenden können. Wir erreichen dies durch Verwendung der Attribute ‚unsafe-inline‘ sowie ‚unsafe-eval‘, welche von Browsern ignoriert werden wenn Hash-Werte oder Nonces explizit ebenfalls angegeben wurden.
Content-Security-Policy: script-src 'unsafe-inline' 'unsafe-eval' 'sha256-1k/RwDD3A+xnxZogLFSUWP9jGMvmdeww4OSpMKdUxn4='
Auf diese Weise ist die Abwärtskompatibilität sichergestellt. Besser wäre es aber natürlich, wenn solche Ausnahmen gar nicht erforderlich sind, dann würde die CSP nämlich für alte und neue Browser gleichermaßen greifen.
Mit der erst seit veröffentlichten Version 3 der CSP, welche aktuell nur von Chrome, FireFox und Opera in den neuesten Versionen unterstützt wird, ist mit „strict-dynamic“ noch ein weiteres Attribut hinzugekommen. Der Gedanke hinter dieser maßgeblich von Google injizierten Erweiterung ist der Grundgedanke, dass aus bereits vertrauten Skriptbereichen (etwa aufgrund einer expliziten Whitelisten per Nonce oder Hash) ebenfalls das dynamische Einbauen von neuen Skriptcode in die Webseite erlaubt wird, wie wir es in dem folgenden Beispiel sehen:
<script nonce ="r4nd0m">
var s = document.createElement ("script");
s.src = "//example.com/bar.js";
document.body.appendChild (s);
</script>
Um dies zu erlauben, und letztlich die CSP überhaupt auf solchen Seiten einsetzbar zu gestalten, müssen wir zusätzlich das ’strict-dynamic‘-Flag verwenden:
Content-Security-Policy: script-src 'unsafe-inline' 'unsafe-eval' 'nonce-r4nd0m' 'strict-dynamic'; object-src 'none';
All dass sind Anweisungen die Sie natürlich nicht unbedingt brauchen, wenn Ihre Seite CSP-kompatibel ist, die Ihnen jedoch helfen können komplexe JavaScript-Seiten kompatibel zur CSP zu machen.
Zum Schuluss möchte ich jedoch noch auf eine weitere interessante Möglichkeit hinweisen. Die oben gezeigte Policy lässt sich nämlich auch über ein Meta-Tag in eine Webseite einbauen und dort enforcen. Das Ganze sieht dann wie folgt aus:
<meta http-equiv="Content-Security-Policy: script-src 'unsafe-inline' 'unsafe-eval' 'nonce-r4nd0m' 'strict-dynamic'; object-src 'none'; ">
Natürlich hat die CSP noch eine Unmenge weiterer Features und Optionen, für die es sich vermutlich mittlerweile lohnen würde ein gesamtes Buch zu schreiben. Und es werden vermutlich in Zukunft noch weitere hinzukommen, schließlich ist die CSP eines der zentralen Client-seiten Sicherheitsmaßnahmen. Interessierten seien hier insbesondere die entsprechenden Seiten von Mozilla zur CSP nahegelegt.
Same-Site Cookie Attribut (Abschnitt 3.9.5 „Session-State-Kontrolle“)
Kürzlich ist mit Same-Site Cookies eine sehr interessante neue Maßnahme für den Schutz vor CSRF-Angriffen veröffentlicht worden, die mittlerweile auch von ersten Browsern unterstützt wird und die ich an dieser Stelle gerne erwähnen möchte.
Gewöhnlich werden CSRF-Angriffe durch Synchronizer Tokens (auch Anti-CSRF-Tokens) verhindert, die als zusätzliches Hidden-Field in Formularen (meist from Web Framework) eingebaut, mitgesendet und automatisch validiert werden.
Das Ganze sieht dann z.B. wie folgt aus:
<form action="http://bank.com/transfer.do" method="POST">
<input type="hidden" name="acct" value="MARIA"/>
<input type="hidden" name="amount" value="100000"/>
<input type="submit" value="View my pictures"/>
<input type="hidden" name="csrf_token" value="LKAS12AFU3499" />
</form>
Anders als diese server-seitige Maßnahme sind Same-Site Cookies client-seitig, dafür jedoch deutlich einfacher zu implementieren. Im Grunde bedarf es hierzu nur das mitsenden eines zusätzlichen Attributs im entsprechenden Set-Cookie-Statement der Session-ID:
Set-Cookie: JSESSIONID=123456789; path=/; httpOnly; secure; SameSite
In diesem Fall wird der Browser angewiesen, dieses Cookie nur dann mitzusenden, wenn der Request von derselben Seite („Same Site“) stammt.
Dieser Modus wird auch als Strict-Mode bezeichnet (gleichbedeutend mit „SameSite=Strict“). Durch den sogenannten Lax-Mode („SameSite=Lax“) lässt sich das insofern etwas abschwächen, als dass sich diese Restriktion nur auf HTTP-POST-Requests auswirkt, nicht jedoch auf GET-Requests. Der Lax-Mode ist somit zwar etwas schwächer, wird dafür aber auch kaum zu Problemen (etwa durch eine nicht funktionierende Navigation) führen.
Same-Site-Cookies sind eine sehr sinvolle Maßnahme, die jedoch eine entsprechende Browser-Unterstützung voraussetzt. Aktuell unterstützten die neusten Versionen von FireFox und Chrome dieses Flag, etwa nicht jedoch Edge oder Safari. Zudem ist diese Maßnahme nicht umsetzbar, wenn bei bestimmten Single-Sign-On-Mechanismen oder Mashups, die authentifizierte Cross-Site-Requests voraussetzen.
Daher sollte dieses Flag nur zusätzlich zu klassischen Anti-CSRF-Tokens eingesetzt werden.
WebAuthn API (Abschnitt 3.7 „Authentifizierungsverfahren“)
Eine ebenfalls sehr spannende neue Entwicklung im Bereich Web Security ist WebAuthn, einem W3C-Standard hinter dem so namenhafte Firmen wie Microsoft, Google, Mozilla und Paypal stecken.
Grundsätzlich handelt es sich hierbei um eine API, die fest in Browsern integriert wird und mit denen Benutzer sich über USB-U2F-Tokens an Webseiten per Public-Key-Authentifizierung authentifizieren können. Der Clou dabei ist, dass die Schlüssel auf diesem Device vom Benutzer über das Drücken eines integrierten Knopfes generiert werden, das Device somit niemals verlassen. In Verbindung mit einem Benutzerpasswort erhält der Benutzer damit eine recht robuste 2-Faktor-Authentifizierung.
Auch wenn die Unterstützung durch viele gängige Browser bereits gegeben ist, ist dies für serverseitige Security-Frameworks derzeit größtenteils noch nicht der Fall. Für die nahe Zukunft ist jedoch sicherlich eine recht hohe Adaption dieses Verfahrens zu erwarten, auch da die Kosten hierfür aus Sicht eines Betreibers im Vergleich zu Lösungen wie RSA SecureID sehr überschaubar sind.
Nähere Informationen zu dieser Technologie finden sich hier.

 Natürlich stellt dies nur einen Auszug dar, denn es kommen ständig neue hinzu. Die Darstellung soll dabei helfen, insbesondere die unterschiedlichen Programmiersprachen, die vielfach auch im Buch erwähnt werden, besser verorten zu können.
Natürlich stellt dies nur einen Auszug dar, denn es kommen ständig neue hinzu. Die Darstellung soll dabei helfen, insbesondere die unterschiedlichen Programmiersprachen, die vielfach auch im Buch erwähnt werden, besser verorten zu können.